
-
Category:
UX Design
-
Date:
2025
Overview
The rewards web-based app was designed to help business owners earn incentives through purchases, tasks, and sales tracking. However, its complex navigation, hidden features, and inconsistent design made engagement difficult.
The product team wanted to improve usability, ensuring that users—especially non-tech-savvy sari-sari store owners—could easily track rewards, complete tasks, and redeem points. To achieve this, they brought me in as a UX consultant to audit the app and redesign key workflows for a more seamless experience.
Problem statement
Despite multiple redesigns, the app continued to face engagement and adoption challenges. Previous updates focused primarily on visual improvements rather than addressing core usability issues, leading to persistent friction in the user experience. The product team recognized the need for a deeper UX audit to pinpoint underlying problems—whether they stemmed from design inconsistencies, user needs, or industry standards.
Role & audience
As a UX Consultant, I conducted a UX audit to identify usability issues, primarily through a heuristic evaluation but also supplemented it with other research methods that I deemed valuable—such as competitive analysis and informal usability testing with senior citizens to understand non-tech-savvy users.
Based on the findings, I provided recommendations and redesigned user flows and key screens, ensuring a consistent, intuitive experience across user tiers. The new design streamlined workflows, improved accessibility, and enhanced overall engagement.
The rewards app served three types of business owners:
- • Retailers (Small enterprises): Sari-sari store owners who earn rewards by scanning unique pack codes (UPC) from purchased stocks and completing in-app tasks.
- • Key Accounts (Medium enterprises): Convenience store owners who complete tasks and monitor branch tiering based on sales volume.
- • Wholesalers (Larger-scale distributor): Primarily using the app to track sales targets.
UX Audit: Heuristics & Research
Objectives:
- • Evaluate the initial user experience to identify usability issues and areas for improvement.
- • Generate preliminary recommendations early to align with the team and minimize rework in the design phase.
- • Ensure usability aligns with user expectations while improving efficiency and engagement.
While the heuristic evaluation served as the primary method for the UX audit, I wanted to go beyond a standard assessment. Given the app’s diverse user base—including business owners with varying levels of tech familiarity—I supplemented my research with additional insights to ensure a well-rounded evaluation.
-
Heuristic Evaluation: The core of my audit, assessing the app against Nielsen’s 10 Usability Heuristics to uncover usability gaps and friction points.
Informal Usability Testing: To understand the challenges faced by non-tech-savvy users, I observed senior citizens at home who shared similarities with the app’s target demographic. While they weren’t actual users, their struggles with digital interfaces provided valuable perspectives.
Competitive Analysis: Since rewards apps often follow established user patterns, I analyzed telco and e-commerce rewards platforms to identify industry best practices and common UI patterns
Online Research & UX Principles: I referenced UX laws, industry standards, and best practices for rewards apps to ensure my recommendations aligned with user expectations.
Using a checklist, I evaluated whether each aspect of the app was compliant, partially compliant, or non-compliant with usability principles, assigning severity ratings based on heuristic guidelines. I documented key issues through screenshots and notes, tagging them according to the violated UX principles. To synthesize findings, I conducted a quick affinity mapping exercise to group recurring UX issues, which helped identify overarching usability challenges. These insights were then compiled into a structured findings.

UX audit done for the Rewards App
Results
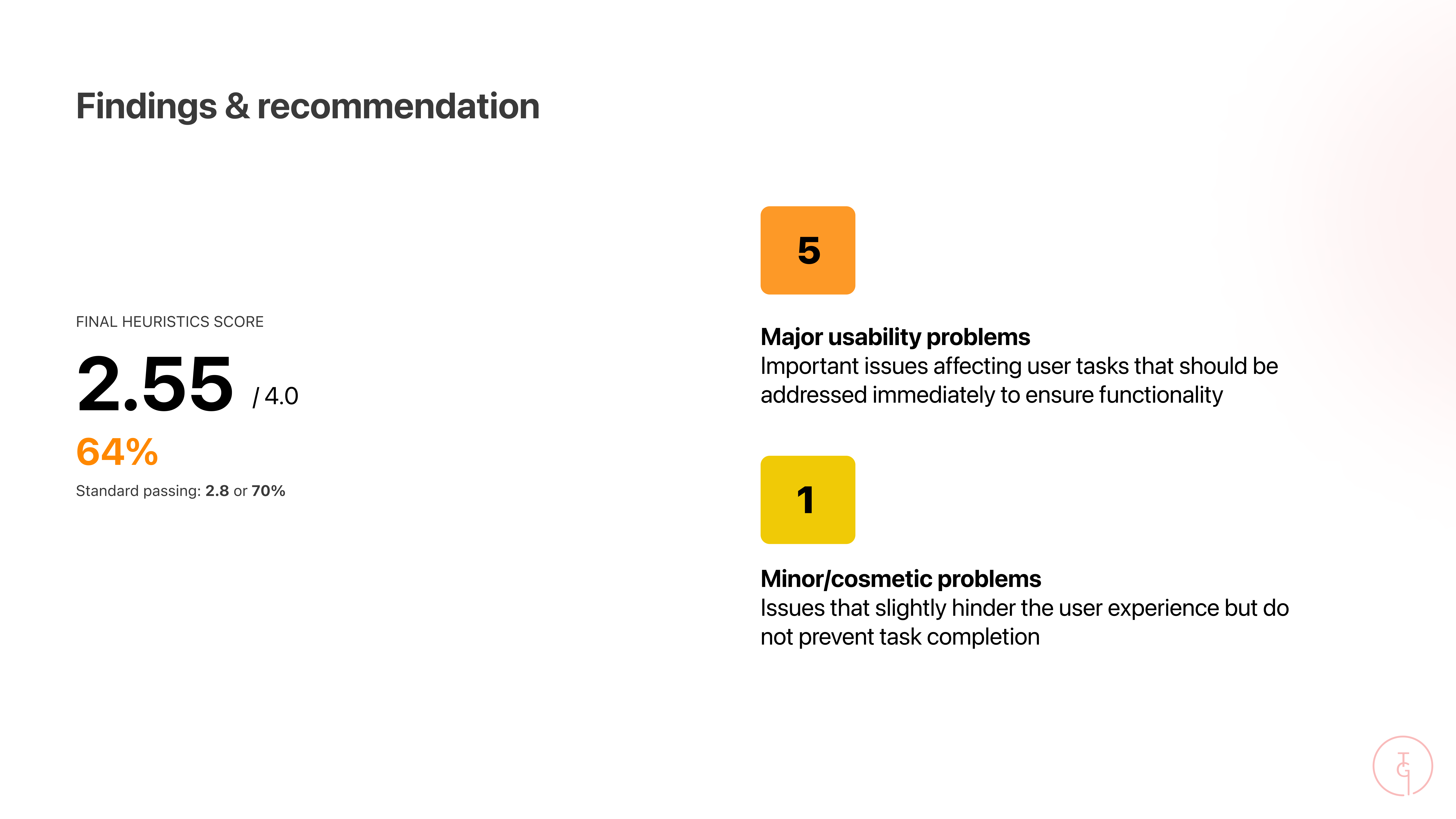
The app received an overall heuristic score of 2.55/4 (64%), below the 2.8 (70%) passing standard, highlighting critical usability issues.
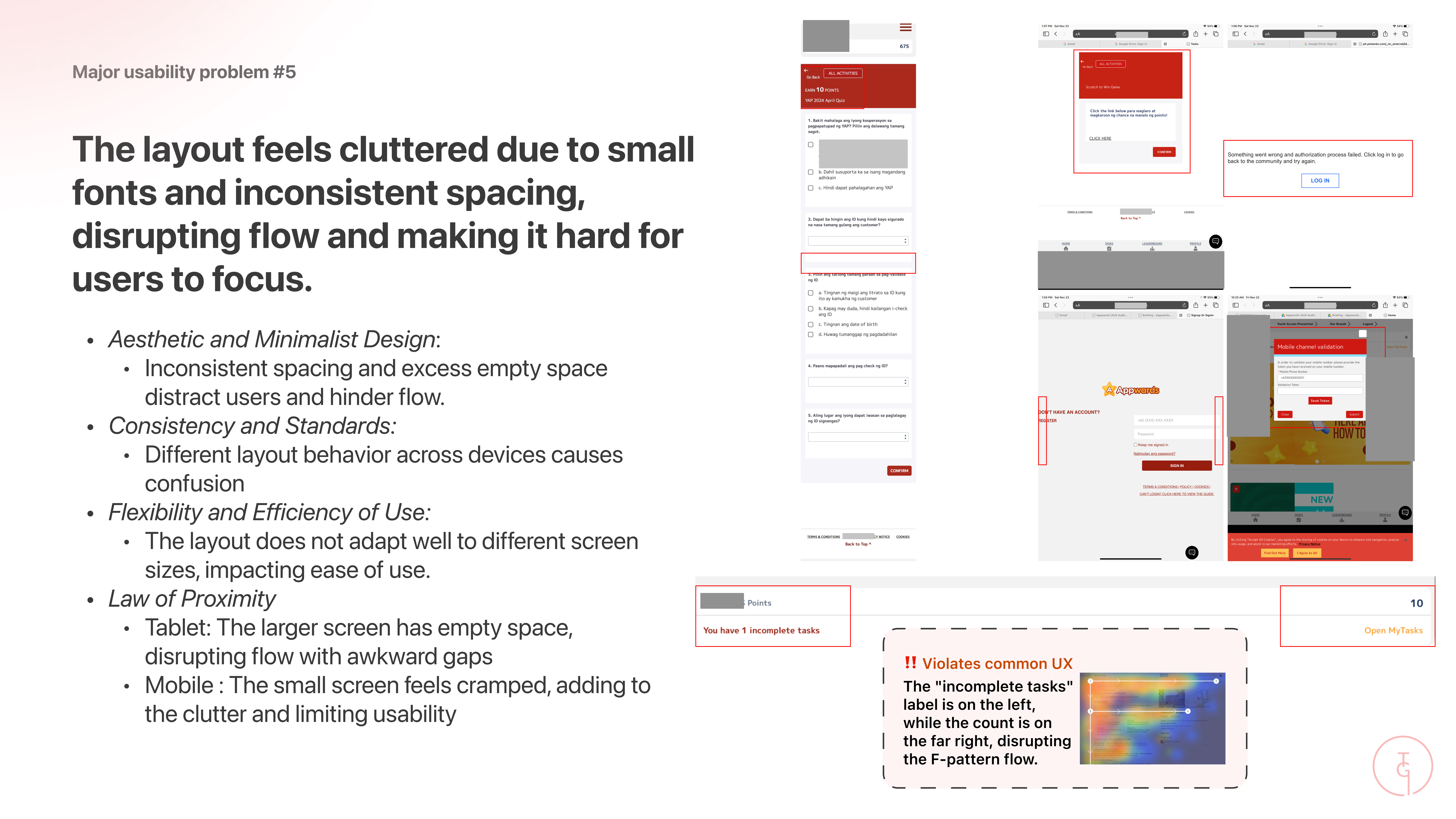
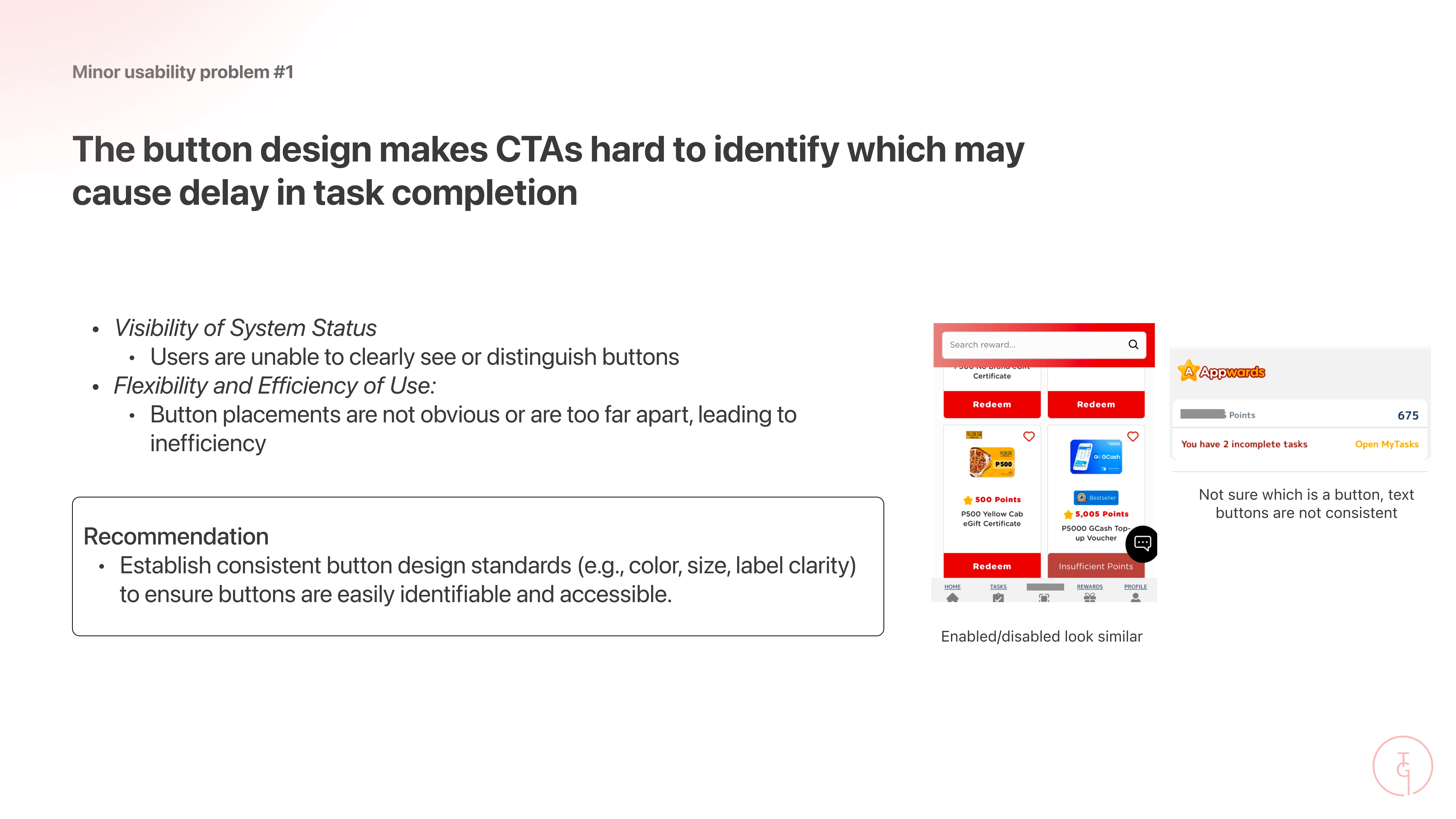
5 major usability problems were identified, categorized by severity to prioritize fixes. Additionally, 1 minor usability issue was noted, which did not block core functionality but still impacted the user experience.
To effectively communicate these insights, I compiled a detailed findings deck that outlined the app's usability gaps and opportunities for improvement. The deck included heuristic scores, screenshots highlighting key usability pain points, and supporting research grounded in UX principles. It also provided initial recommendations to enhance the user experience.
Go through the findings slides below to explore the key takeaways:
Retailers, Key Accounts, and Wholesalers: Structuring the Homepage for clarity
The homepage is where users spend most of their time, making it essential to create a tailored experience for each user type. The product team and I agreed that, for each group, the homepage needed to be efficient and action-oriented. Instead of a generic layout, each homepage was designed to cater to specific needs, ensuring key actions and information were always within reach.
Beyond just restructuring content, I also refined the overall navigation to fit a web-based experience. The original design included a bottom navigation bar, which worked well for mobile apps but felt out of place here—especially with a fixed footer already in place. Removing it was a major change, but after reviewing user behavior and web app standards, it was clear that a more streamlined menu structure was the better approach. This helped reduce clutter and ensured smoother navigation across the platform.
The previous layout also relied too much on carousels, making it feel overwhelming rather than intuitive. Key actions weren’t easily accessible, which could lead to frustration. Here's how I restructured the homepages for each user type:
Retailers
Retailers spend the most time on the homepage, so it had to be the hub of their experience. To improve clarity and engagement:
✔ Organized content into clear, distinct sections instead of relying on carousels
✔ Added a points header + quick redeem button for immediate access to rewards
✔ Introduced a Streaks Feature to encourage daily engagement, using gamification to drive retention
✔ Streamlined navigation to ensure easy access to rewards, tasks, and support

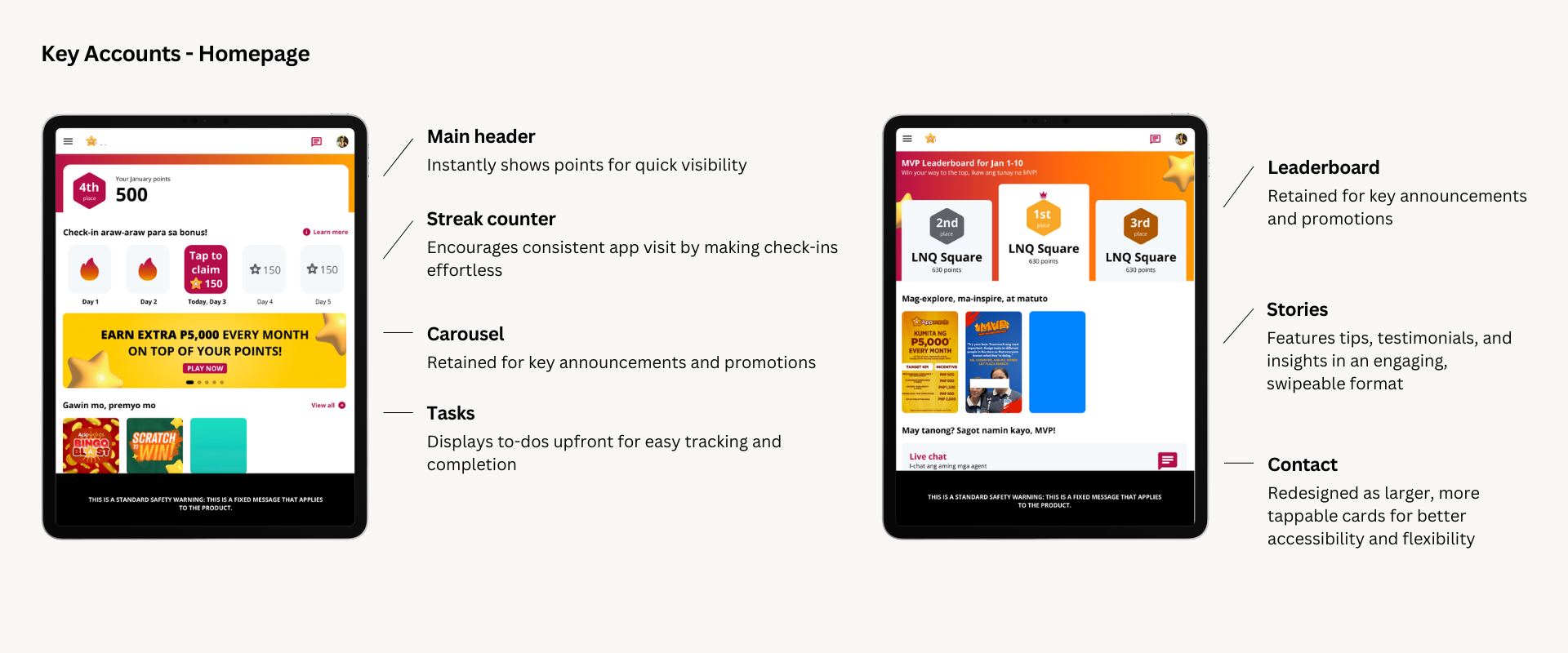
Key Accounts
For Key Accounts, the homepage needed to provide relevant, high-level information at a glance while encouraging continued engagement. To achieve this, I:
✔ Refined the header to clearly display points upfront
✔ Highlighted the new Streak Check-in feature, making it easy for users to track their progress and build a habit of returning. By surfacing this immediately, users are more likely to stay engaged
✔ Redesigned the Leaderboard, which was previously just a static image on a separate page. Now, it highlights only the top 3 performers directly on the homepage, making it more persuasive and motivating
✔ Introduced a Stories Component to display important updates in a familiar, interactive format—similar to social media stories but tailored for business needs

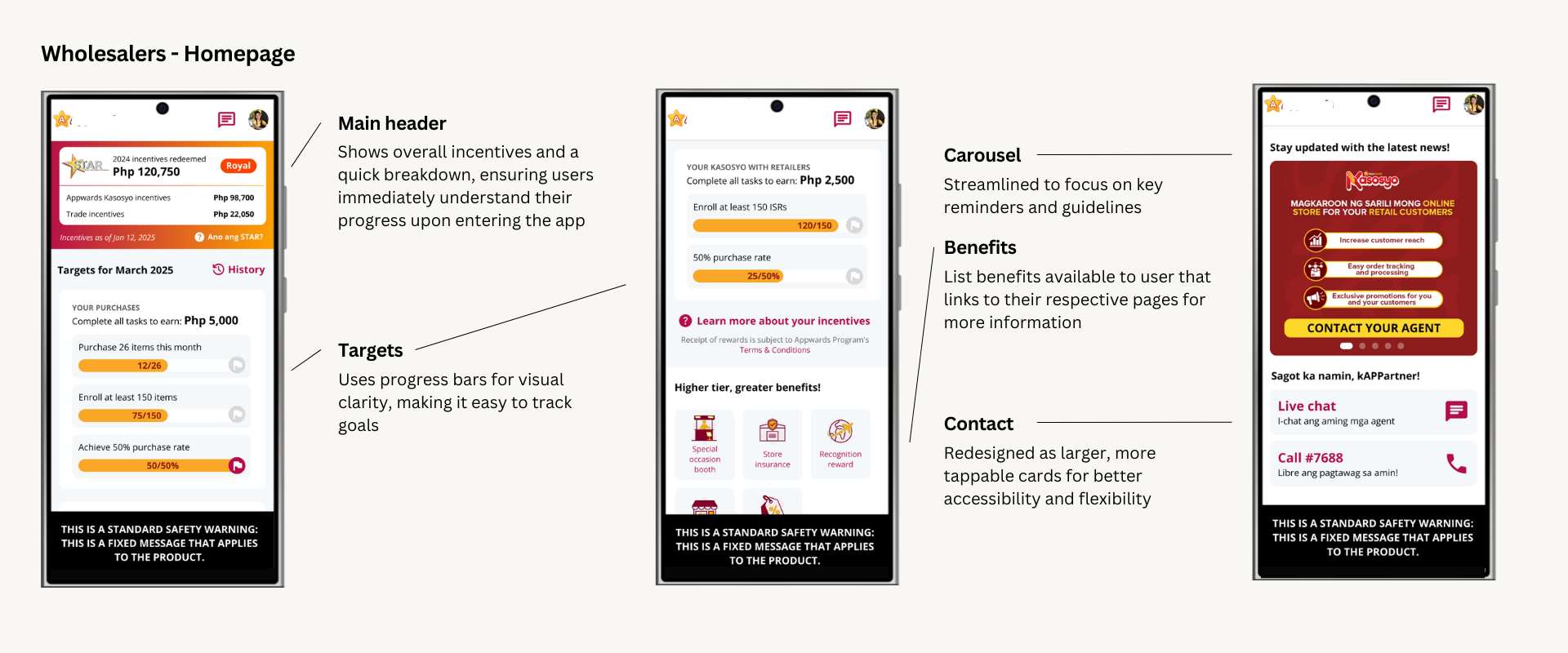
Wholesalers
Tracking sales and goals needed to be more transparent and actionable. To improve this, I:
✔ Refined the header to display total earnings and breakdown upfront, so users no longer had to navigate elsewhere to find this information
✔ Redesigned the task goals into a progress bar, making it easier to track milestones. Previously, it only displayed the target without showing current progress, which left users uncertain about how close they were to achieving their goals
✔ Streamlined the benefits section into a dedicated page for clarity, replacing the cramped modal layout that made reading difficult

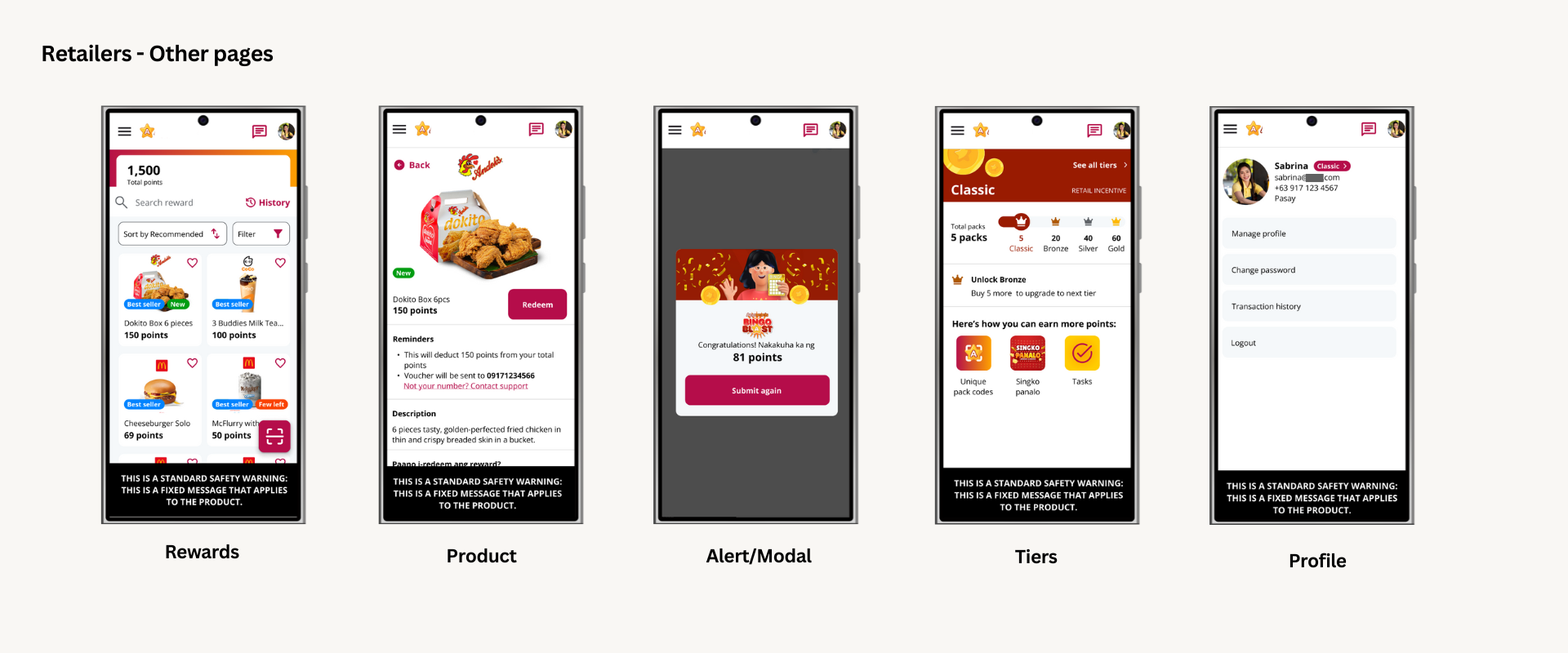
Other screens and introducing a Design Library
While the homepages were the focal point, I also worked on refining other key screens and tasks across the app. Each interaction needed to be intuitive and efficient, ensuring users could complete tasks with minimal friction.
Retailers had the most tasks, so additional improvements were made to product pages and task flows to reduce unnecessary steps. The goal was to ensure that every action felt quick and purposeful.

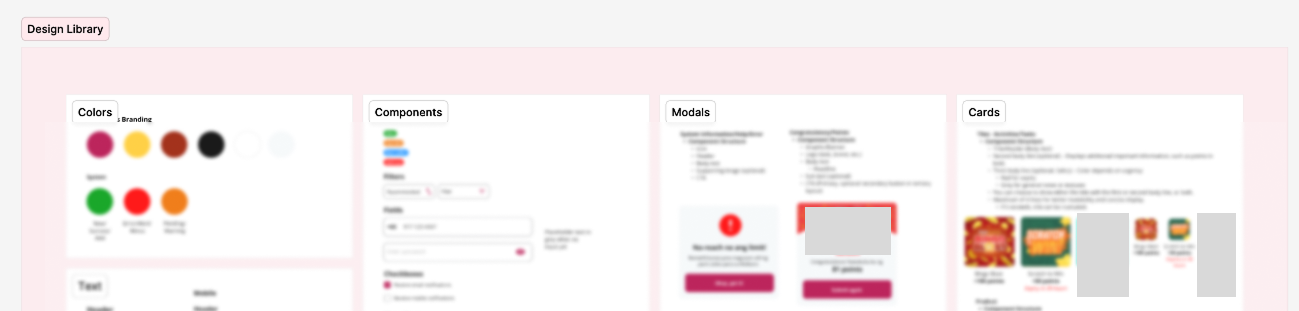
Beyond individual screens, I also developed a design library to ensure consistency across the product. This included UI patterns, error states, and accessibility considerations—such as sufficient color contrast for readability, clear error messaging with solutions, and touch-friendly button sizes for mobile users. These were especially crucial for our user base, which included non-tech-savvy sari-sari store owners and wholesalers who needed a simple, intuitive interface.
Since the app was used across multiple devices—including tablets and mobile phones—I also created responsive mockups for different platforms, providing the product team with a clear reference for maintaining usability across screen sizes.

Preview of the Design Library: a guide with 12 sections includes component instances, usage guidelines, and best practices for maintaining consistency
Project takeaways
This project was a challenge, but I genuinely had a lot of fun with it! The biggest struggle? Juggling it with everything else I had going on—but I made it work! It was a pretty big project with a lot of flows to go through, and at times, it felt overwhelming. But I learned that the best way to handle it was to take things one step at a time, focus on what was needed most, and keep moving forward.
Designing a rewards app for business owners was an interesting experience. At its core, it was about driving sales, but the added layer of incentives made it unique. The tricky part was making rewards feel engaging while keeping the experience simple and intuitive. Since I couldn’t directly talk to users, I relied on research, UX best practices, and constant check-ins with the product and sales teams to bridge the gap. This project really showed me how crucial collaboration is. The insights from the team helped shape a better design, and working closely with them made problem-solving so much smoother.
In the end, this project reinforced that good UX isn’t just about design—it’s about collaboration, iteration, and truly understanding users.
Big thanks to Jere, Poch, and the team for their insights, and to Sha for connecting me to this project!